
1月9日,期待已久的微信小程序已经上线,上线以来收到网络一众的好评,甚至让人一度以为APP会被小程序所取代。微信小程序被定为微信公众平台订阅号、服务号、企业号并行的体系,相信将会成为企业形象展示的标配。
微信小程序的网络请求
在微信小程序进行网络通信,只能和指定的域名进行通信,微信小程序包括四种类型的网络请求。
- 普通HTTPS请求(wx.request)
- 上传文件(wx.uploadFile)
- 下载文件(wx.downloadFile)
- WebSocket通信(wx.connectSocket)
HTTPS 概要
HTTPS 是运行在 TLS/SSL 之上的 HTTP,与普通的 HTTP 相比,在数据传输的安全性上有很大的提升。
要了解它安全性的巧妙之处,需要先简单地了解对称加密和非对称加密的区别:
- 对称加密只有一个密钥,加密和解密都用这个密钥;
- 非对称加密有公钥和私钥,私钥加密后的内容只有公钥才能解密,公钥加密的内容只有私钥才能解密。
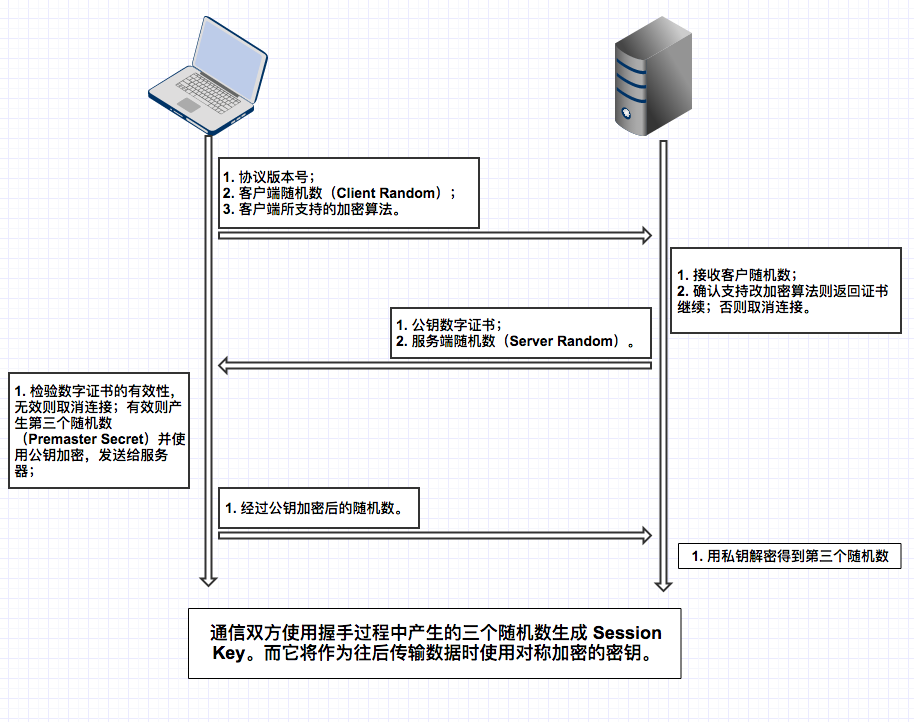
为了提高安全性,我们常用的做法是使用对称加密的手段加密数据。可是只使用对称加密的话,双方通信的开始总会以明文的方式传输密钥。那么从一开始这个密钥就泄露了,谈不上什么安全。所以 TLS/SSL 在握手的阶段,结合非对称加密的手段,保证只有通信双方才知道对称加密的密钥。大概的流程如下:

微信小程序设置http请求
在微信小程序进行网络通信,只能和指定的域名进行通信,微信小程序包括四种类型的网络请求。
1、普通HTTPS请求(wx.request)
2、上传文件(wx.uploadFile)
3、下载文件(wx.downloadFile)
4、WebSocket通信(wx.connectSocket)
这里以介绍wx.request,wx.uploadFile,wx.dowloadFile三种网络请求为主
设置域名
要微信小程序进行网络通信,必须先设置域名,不然会出现错误:
URL 域名不合法,请在 mp 后台配置后重试
需要在微信公众平台的小程序中设置域名。
在微信小程序的设置界面可以看到设置选项:

设置
选择开发设置:

开发设置
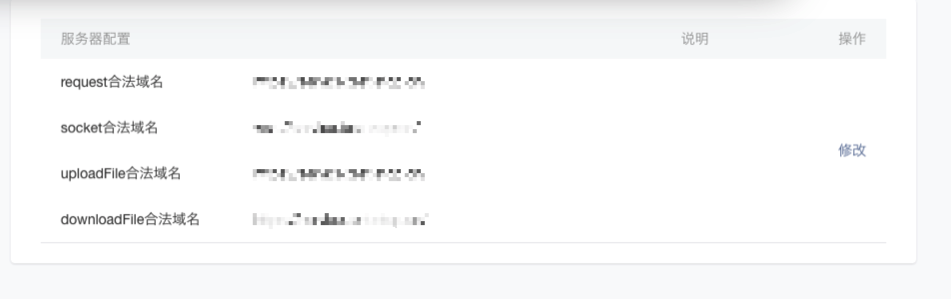
可以看到服务器设置:

服务器设置
在这里可以设置对应四种网络访问的域名,每一种类型的网络请求需要设置一个域名,注意如果在这里设置域名为https://trustauth.cn/api/,那么https://trustauth.cn/api是无法调用的,必须加上后面/。
http请求
使用wx.request可以发起一个http请求,一个微信小程序被限制为同时只有5个网络请求。
| 1
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
function queryRequest(data){
wx.request({ url:”https://trustauth.cn/api/“, data:data, header:{ // “Content-Type”:”application/json” }, success:function(res){ console.log(res.data) }, fail:function(err){ console.log(err) }
})
} |
上面的代码会发送一个http get请求,然后打印出返回的结果。其中的参数也比较容易理解。
url 服务器的url地址
data 请求的参数可以采用String data:”xxx=xxx&xxx=xxx”的形式或者Object data:{“userId”:1}的形式
header 设置请求的header
success 接口成功的回调
fail 接口失败的回调
另外还有两个参数没有在代码里:
method http的方法,默认为GET请求
complete 调用接口结束之后的回调,无论成功或者失败该接口都会被调用
上传文件
上传文件的api为wx.uploadFile,该api会发起一个http post请求,其中的Content-type为multipart/form-data。服务器端需要按照该Content-type类型接收文件,示例代码:
| 1
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
function uploadFile(file,data) {
wx.uploadFile({ url: ‘http://trustauth.cn/upload‘, filePath: file, name: ‘file’, formData:data, success:function(res){ console.log(res.data) }, fail:function(err){ console.log(err) }
})
} |
其中的url,header,success,fail以及complete和普通的http请求是一样的。
这里有区别的参数是:
name文件对应的key,服务器端需要通过name参数获取文件
formData http请求中可以使用的其他参数
下载文件
下载文件的api为wx.downloadFile,该api会发起一个http get请求,并在下载成功之后返回文件的临时路径,示例代码:
| 1
2 3 4 5 6 7 8 9 10 11 12 13 14 |
function downloadFile(url,typ,success){
wx.downloadFile({ url:url, type:typ, success:function(res){ if(success){ success(res.tempFilePath) } }, fail:function(err){ console.log(err) } }) } |
其中的url,header,fail,complete和wx.uploadFile的参数使用是一致的,其中有区别的参数是:
type:下载资源的类型,用于客户端自动识别,可以使用的参数image/audio/video
success:下载成功之后的回调,以tempFilePath的参数返回文件的临时目录:res={tempFilePath:’文件路径’}
下载成功后的是临时文件,只会在程序本次运行期间可以使用,如果需要持久的保存,需要调用方法wx.saveFile主动持久化文件,实例代码:
| 1
2 3 4 5 6 7 8 9 10 11 |
function svaeFile(tempFile,success){
wx.saveFile({ tempFilePath:tempFile, success:function(res){ var svaedFile=res.savedFilePath if(success){ success(svaeFile) } } }) } |
使用wx.saveFile保存临时文件到本地,提供给小程序下次启动时使用,其中的参数:
tempFilePath 需要被保存文件的路径
success 保存成功的回调,返回保存成功的路径,使用res.savedFilePath可以获取保存成功的路径
fail 失败的回调
complete结束的回调
超时的设置
可以在app.js中设置networkTimeout可以设置四种类型网络访问的超时时间:
| 1
2 3 4 5 6 |
“networkTimeout”:{
“request”: 10000, “connectSocket”: 10000, “uploadFile”: 10000, “downloadFile”: 10000 } |


 领取优惠
领取优惠
 提交成功!
提交成功!