经常搭建网站的站长朋友们也许对这个自定义菜单函数一点都不陌生了吧,wordpress有两款比较完美的菜单函数分别是 register_nav_menus() 和 wp_nav_menu(),这两款函数不需要自己在php虚拟主机中安装,在站长朋友们使用PHP空间安装wordpress源码的时候就已经系统自带了。可是最近数安时代小编发现wp_nav_menu()这个函数中含有多余的CSS选择器,这样对生成菜单非常不好,那么如何删除呢?数安时代小编下面来说下方法。

首先是点击进入到我们的控制面板,然后找到文件管理选项,如图所示:
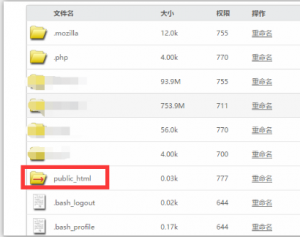
点击进入之后找到我们站点的根目录,如图所示:

进入到这个目录之后找到我们的程序的路径:/wp-content/themes/yusi1.0然后找到functions.php这个php文件,点击编辑,如图所示:

然后在最后一行?>前面加入以下代码:
function uazoh_css_attributes_filter($var) {
return is_array($var) ? array() : '';
}
add_filter('nav_menu_css_class', 'uazoh_css_attributes_filter', 100, 1);
add_filter('nav_menu_item_id', 'uazoh_css_attributes_filter', 100, 1);
add_filter('page_css_class', 'uazoh_css_attributes_filter', 100, 1);
然后点击下面的提交即可如下图:

最后保存下就可以了,最后点击提交就行了。这样就可以完美的移除wp_nav_menu()多余的CSS选择器了。
温馨提示:该技术解决方案的是由数安时代客服为我们空间客户处理该问题时提供的处理方法,确保在数安时代能完美实现,因服务较多,客服繁忙,其他主机我们没有过多精力进行大范围测试,不能确保所有虚拟主机都能完美处理,请您理解!


 领取优惠
领取优惠
 提交成功!
提交成功!