日前Google宣布:Google网页体验更新算法开始启动,预计8月底完成上线。此次新算法具体更新了什么内容,我们的网站需要怎么配合优化调整呢?
Google新算法更新
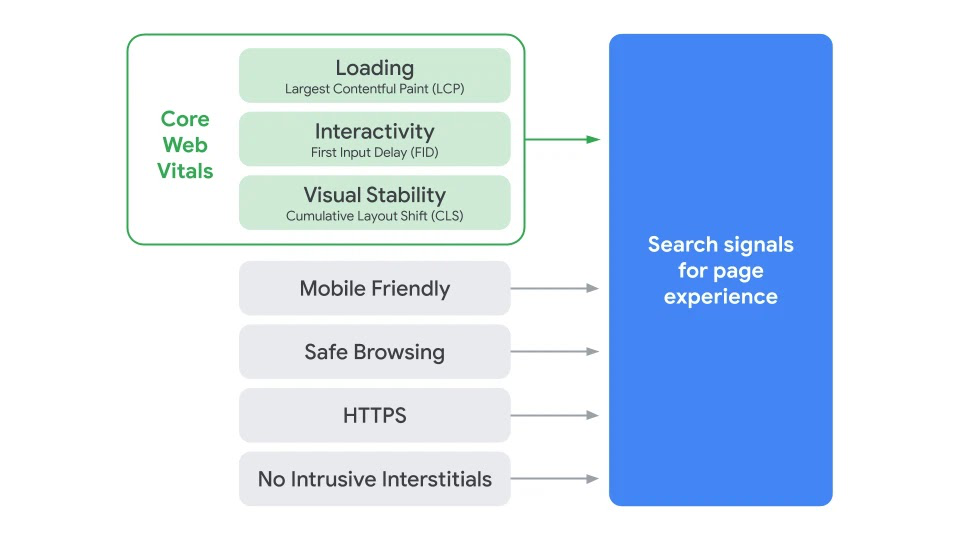
本次算法的更新主要针对网站用户体验,并以此新指标作为衡量网站速度和网站排名的重要参考因素。要想获得最佳页面体验得分需要满足以下条件:
一、满足三个核心网页指标:最大内容加载(LCP)、首次输入延迟(FID)、累积布局偏移(CLS)。衡量网站页面加载速度、交互性和加载时的稳定性。
二、研究网站是否针对移动设备进行了优化,包括内容的可读性以及链接和页面上的元素是否可单击和可访问。
三、评估网站是否存在恶意软件,网络钓鱼和内容被黑客入侵等问题,以确保用户可以安全浏览。
四、重点关注网站的连接是否安全,是否启用了HTTPS安全连接。
五、确保在用户浏览时不会有侵入性广告,影响用户获取关键信息。
此外,Google 搜索上的焦点新闻轮播界面功能(Top Stories)将会更新,包括所有的新闻内容,只要它符合谷歌新闻内容政策和准则而不再需要使用 AMP 格式,所有网页不考虑其核心网页指标得分或页面体验状态都将能够在焦点新闻轮播界面中显示。
为了确保网站在8月底正式生效前已符合新算法要求,我们需要提前做好优化调整准备。
如何优化调整页面体验
这次更新,谷歌将对那些不能提供良好用户体验的网站变得更加敏感——主要指不能快速、安全、高效地为用户提供内容的网站。为了谨慎起见,避免受到影响,我们可以提前做好优化调整。
一、预加载关键资源。
为了帮助加快LCP元素和首屏内容的加载速度,可以预加载关键资源,以提高可视化加载速度,加载耗费的时间最好控制在2.5秒以内。
二、缩短首次输入延迟(FID)时间。
FID测量从用户第一次与页面交互到浏览器实际能够开始响应该交互的时间。网站应将首次输入延迟设为100毫秒以内。
三、CLS最小化。
CLS是测量页面整个生命周期内发生的每个意外布局偏移的最大布局偏移分数,网站需将CLS分数控制在0.1以内。保留图像和嵌入的空间以加载到其中,可以减少视觉布局在页面加载时的偏移量。
四、确保关键页面适合移动设备。
随着移动设备的广泛应用,移动流量已超过桌面流量,所以网站还需确保页面能在移动设备上以清晰易懂的方式查看重要内容,而无需放大,这样才能提升页面在移动设备上的可用性和用户体验感。
五、检查您的网站是否存在安全问题。
谷歌要求搜索引擎结果页面(SERP)中呈现的网站对用户来说是安全的,不会有安全问题的风险。这里所说的主要安全问题是指恶意软件,网络钓鱼和欺诈性内容等。
六、确保页面没有侵入式广告。
如果网站上的广告占据了页面上很大空间,而且让用户难以获取到重要的页面内容,这样也就无法让用户获得良好的体验。
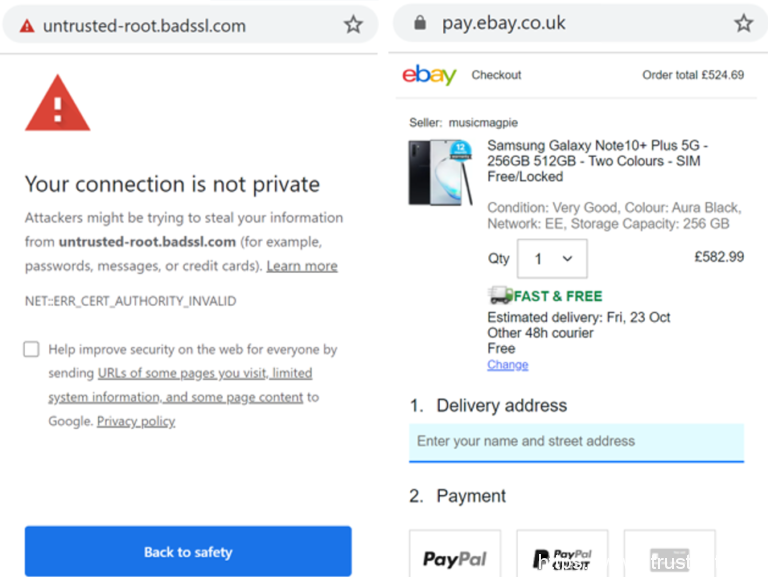
七、检查站点是否安装受信任的SSL证书。
如果用户通过HTTP连接提供需要用户交互和个人隐私信息将会给用户带来不安全的体验感。相反,用户浏览通过更安全的HTTPS+SSL协议构建可进行加密传输、身份认证的网站,将给予用户极大的安全感和可信度,自然而然用户的体验感也将会变得更好!
鉴于谷歌新算法已发布,相信国内搜索引擎肯定也会很快做出策略调整。遵循以上小技巧以有效优化页面体验,为用户提供更快速、更稳定、更安全网站将获得各大搜索引擎的青睐!
声明:本网站发布的图片均以转载为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。本站原创内容未经允许不得转载,或转载时需注明出处:GDCA数安时代


 领取优惠
领取优惠
 提交成功!
提交成功!